Home Guide How to view desktop sites on Android
By Aushini Das, Community Contributor - May 14, 2023
Most websites have different versions, optimized so that they can be viewed via different browsers and devices. Phones usually have streamlined interfaces designed for smaller screens. A site designed with Chrome in mind might not render and function flawlessly on Firefox without some optimization efforts.
Primarily, websites utilize responsive design which allows them to adapt to different screen sizes without affecting usability and user experience. UI elements text, UI elements, and images rescale and resize depending on the viewport. However, there might be instances in which the mobile site is not up to par, and the desktop site needs to be requested on a device.
This article will discuss how to request and view websites in desktop mode in Chrome on Android devices.
Table of Contents
- Why use Desktop View?
- How to view website in Desktop Site Mode on Android
- Method 1: Enable Desktop Site on Chrome Mobile Browser
- Method 2: Using BrowserStack’s Real Device Cloud
Why use Desktop View?
- In some cases, the mobile site might be fine if it’s well-designed. However, it might be missing features like menus and buttons. Or, even if these elements exist they might not work correctly on the mobile version. On the desktop version, however, they would be working.
- Someone using an Android tablet since you might end up viewing the mobile version, leaving with large blocks of empty screen space and generally bad design.
- Certain sites may only be designed for desktop devices, not mobile. Anyone who needs to view such a site on priority (such as a government site) on a mobile device (because they do not have access to a desktop or laptop) needs to use the desktop view on mobile.
Now, be warned that it is an absolute bad practice to have websites un-optimized for mobile devices.
- 57% of web users won’t recommend a business with a poorly designed website on mobile
- 83% of mobile users want a seamless experience across all devices
- Google uses mobile-first indexing which means it predominantly uses the mobile version of a site’s content for indexing and ranking. So, a mobile-unfriendly site will not just repel users, it might not rank high on search results in the first place.
Before releasing any website, make sure to test the mobile-friendliness on different real mobile devices. You can do so on BrowserStack’s real device cloud of thousands of real mobile browsers and Android (and iOS) devices.
Test Websites on Real Mobile Devices for Free
Having said that, let’s explore how to view desktop sites on Android on the rare occasion that it might be necessary.
How to view website in Desktop Site Mode on Android
There are two different methods to view desktop sites on Android:
- Enable Desktop Site on Chrome Mobile Browser
- Using BrowserStack Live’s Real Device Cloud
Method 1: Enable Desktop Site on Chrome Mobile Browser
On desktop view Android, users can see all the options and menus as seen on the desktop. However, due to the fact that someone is visiting a desktop site on a mobile device, the font size and elements might appear smaller.
View a desktop site in Chrome Android by following these steps:
- Launch the Chrome web browser on Android. You can use desktop mode for any website you want to view.
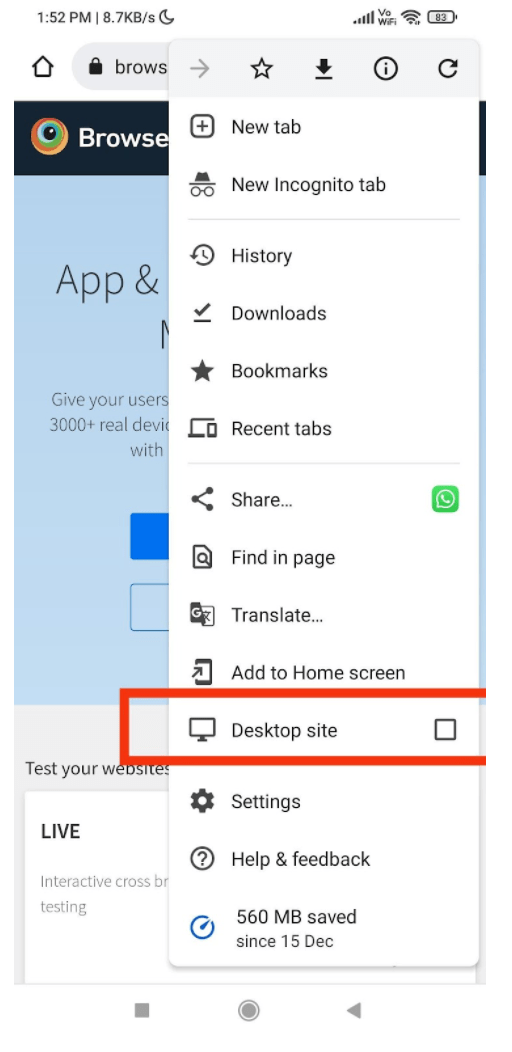
- Tap on the 3 vertical dots for the menu.

- The desktop site can be enabled by selecting the checkbox.

- The page will reload automatically on your browser.
- You will be able to view the site’s desktop version on mobile devices.

For a mobile view that goes back to its original state, simply undo the checkbox on step #4. The site will reload, and the mobile view will appear. Thus, you can request a desktop site on Android.
Firefox and Opera both allow you to view desktop sites in the same way as Chrome. Find the website you wish to visit and open the required app. From the menu on the top right corner, tap the three dots to request a desktop site on Android.
The default setting is now the desktop version. If you wish to change it, just reverse the steps above.
Method 2: Using BrowserStack’s Real Device Cloud
BrowserStack offers 3000+ real browsers and devices for comprehensive testing on websites and apps, all on the cloud. Simply sign up for free, select the requisite device-browser duo and start testing.
A major difference between the two methods is that the first one only allows you to request desktop sites on in-hand, physical Android devices. However, this method allows you to do the same with thousands of real Android devices. For example, if you want to request desktop sites (for testing) on Redmi Note 9, you don’t actually have to have one in hand or in a physical device lab.
Simply sign up on BrowserStack, select the device you want to test on, and run tests as necessary – all on the cloud.
Test on Real Android Devices Free
It is also quite simple to view a desktop site on Android via the BrowserStack cloud, especially when checking for such a situation in the world. Just follow the steps below:
- Create a free account on BrowserStack.
- Login and navigate to the device-browser dashboard.

- Pick the real browser and device the site has to be tested on.
- Now you need to select the brand of your phone (here it is Xiaomi).

- Add the model of the phone (here it is Redmi Note 9).

- Now, follow the exact same steps followed in the previous method to request the desktop site.
- Notice that there is an option on the left to Switch Browser. This will take you back to the browser-device dashboard, and you can change both to continue testing on different combinations.

Teams need the right infrastructure to conduct comprehensive cross browser testing across multiple browser versions and devices. BrowserStack does exactly that by providing cloud-based access to 3000+ real devices and browsers. The real device cloud from BrowserStack delivers these features:
- Actual Android devices (latest and legacy handsets)
- Chrome, Safari, Firefox, Opera, and other popular browsers
- Integrations with major CI/CD tools
- Native devices feature
- Testing of commonly used functions such as geolocation testing, language changes, network throttling, etc.
As an expert in web development and mobile optimization, I can attest to the importance of ensuring a seamless user experience across various devices and browsers. My expertise stems from years of hands-on experience in designing, developing, and optimizing websites for both desktop and mobile platforms.
The article by Aushini Das, published on May 14, 2023, addresses a common challenge faced by users when accessing websites on Android devices – the need to view desktop sites in certain situations. I'll delve into the concepts and methods discussed in the article to provide a comprehensive understanding:
Responsive Design and Mobile Optimization:
The article emphasizes the significance of responsive design, a technique widely used by websites to adapt to different screen sizes without compromising usability. This involves the automatic rescaling and resizing of UI elements, text, and images based on the viewport. Responsive design ensures a smooth user experience across various devices and browsers.
Why Use Desktop View on Android:
-
Missing Features on Mobile Site:
- Some mobile versions may lack certain features like menus and buttons, which are available on the desktop site.
- Even if present, these elements might not function correctly on the mobile version.
-
Optimizing for Tablets:
- On larger devices like tablets, users might unintentionally view the mobile version, leading to empty screen space and suboptimal design.
-
Sites Designed Only for Desktop:
- Certain websites may be exclusively designed for desktop devices, and users may need to access them on mobile in priority situations.
-
Mobile-Friendly Considerations:
- The article highlights the importance of mobile-friendly websites, citing statistics that emphasize user dissatisfaction with poorly designed mobile sites.
How to View Desktop Sites on Android:
Method 1: Enable Desktop Site on Chrome Mobile Browser
- Launch Chrome on Android.
- Access the menu by tapping the three vertical dots.
- Enable the desktop site by selecting the checkbox.
- The page reloads, displaying the desktop version.
-
To revert to the mobile view, undo the checkbox.
- Note: This method is applicable to Chrome, Firefox, and Opera.
Method 2: Using BrowserStack’s Real Device Cloud
- Sign up on BrowserStack.
- Navigate to the device-browser dashboard.
- Select the desired device and browser for testing.
-
Follow the steps similar to Method 1 to request the desktop site.
- BrowserStack's Real Device Cloud offers a cloud-based solution with a vast array of real devices, browsers, and features for comprehensive testing.
Importance of Comprehensive Testing:
The article stresses the need for thorough testing on real mobile devices before releasing a website. BrowserStack's Real Device Cloud is recommended for conducting cross-browser testing, offering access to 3000+ real devices and browsers, including popular options like Chrome, Safari, Firefox, and Opera.
In conclusion, the provided methods offer practical solutions for viewing desktop sites on Android devices, ensuring a consistent and optimized user experience across diverse platforms.